Strony responsywne – jak wyglądają i jakie mają zalety?
Co kryje się za tajemniczym skrótem RWD? Co to znaczy, że grafiki, strony internetowe i witryny e-commerce są responsywne?
Na pewno nieraz spotkałeś się ze skrótem RWD czy terminem “responsywność” używanym w stosunku do grafik, serwisów internetowych czy witryn e-commerce. W kontakcie z web designerem naturalnie to sformułowanie pada często ale o co dokładnie z tą responsywnością chodzi. Początki działalności online wiążą się z dużą ilością niewiadomych. W tym artykule przygotowaliśmy dla Was krótkie omówienie tematu. Co to właściwie oznacza „strony responsywne”?
Strony responsywne - co to właściwie oznacza?
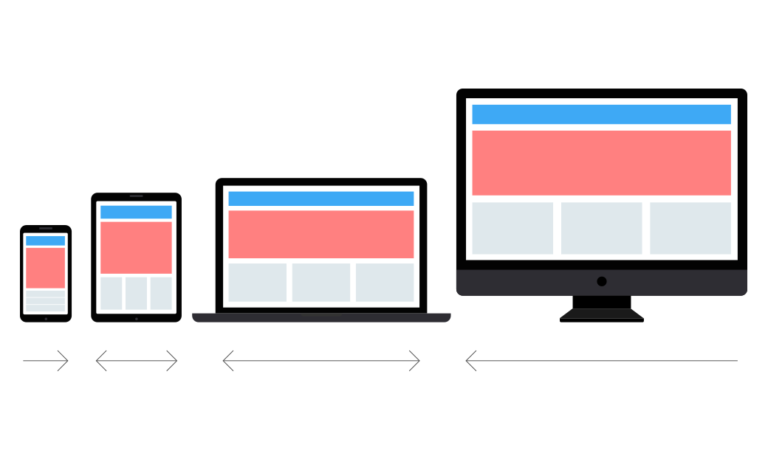
RWD czyli Responsive Web Design to termin odnoszący się do projektowania serwisów online według najnowszych standardów UI i UX. Strony, które są responsywne z łatwością dostosowują się do różnych rozdzielczości ekranów i urządzeń. To, czy ktoś ogląda Twoją witrynę z desktopów (komputerów stacjonarnych i laptopów), tabletów czy smartfonów nie gra żadnej roli. Zawartość za każdym razem przechodzi automatyczne skalowanie – zawsze jest świetnie widoczna!

Twoje korzyści z UI i UX
Czytając o responsywności, trafiasz na sformułowania – UI i UX. Zabiegi UI (ang. user interface – interfejs użytkownika), jak również UX (ang. user experience – doświadczenie użytkownika) dotyczą układu treści oraz nawigacji na Twojej stronie. Jak nietrudno się domyślić, nierozerwalnie wiążą się z RWD. To one wyznaczają użytkownikom najszybszą trasę do interesujących ich artykułów, sprawiając, że rzadziej wybierają opcję “wstecz” czy “zamknij”.

Wyżej w wynikach wyszukiwarki
Zastosowanie UI i UX skutkuje niższym bounce rate (współczynnikiem odrzuceń). Powinieneś wiedzieć, że strony responsywne są wyżej umieszczane w wynikach wyszukiwarki, ponieważ dostosowują się do rozdzielczości urządzeń mobilnych. Twoja witryna cieszy się więc lepszymi wynikami pozycjonowania. Dzięki temu klienci łatwiej znajdą informacje o Twojej ofercie.
Responsywne strony www wpływają na wzrost konwersji?
Dzięki RWD wydłużysz czas, jaki użytkownicy spędzają na Twojej stronie. Wykorzystując UI i UX wprowadzisz działania usprawniające komunikację i stworzysz atrakcyjny i wygodny interfejs. Podejrzewam, że zależy Ci na pozyskaniu nowych klientów?
Pamiętaj, dobra nawigacja to podstawa! Dzisiejsi użytkownicy nie są nastawieni na czytanie długich treści, w których coś ich może zainteresuje. Szybko skanują strony w poszukiwaniu konkretnych informacji. Odpowiedz na ich potrzeby, a na pewno wrócą. 🙂

Nasze projekty
Jeżeli jesteś ciekawy, jak wygląda witryna zaprojektowana zgodnie z zasadami RWD, koniecznie zobacz naszą realizację dla Rockfield.
RWD jest dziś wyznacznikiem profesjonalnej strony internetowej
Po pierwsze, znacząco usprawnia nawigację. Po drugie, przyspiesza czas ładowania strony. Po trzecie, poprawia komfort i wrażenia estetyczne użytkowników (serwisy responsywne są ładniejsze i ciekawsze). Dzisiaj ponad 52% ruchu w internecie pochodzi z urządzeń mobilnych.
RWD to absolutny MUST HAVE osoby działającej w sieci.
